Organizations providing complex user experience should start considering the microfrontend approach as their default frontend implementation strategy.
Traditional monolithic and tightly coupled architectures proved cumbersome and clumsy. The main issues with such architectures come from the size and interdependencies of source code. Such systems are difficult to fully understand. It is hard to identify all dependencies. It is hard to implement new features with confidence that new defects haven’t been introduced. It is hard to efficiently scale such a system. All these issues have a negative influence on lead time and quality of service.
At the same time, all these issues can be remediated with different architectural principles, i.e. introducing modularity and loosely coupled components. Microservice architecture relies on these principles and we as an industry have been fairly successful at recognizing the need and implementing these principles when developing backend systems.
However, we still equally suck in recognizing the need and applying these principles in the frontend!
As modular and independent our backend services are, we still tend to build large monolithic frontends.
Typical problems that we encounter are:
- large and messy codebase, large deployments, big batches, low speed of delivery, more difficult regression testing hence more errors reaching the customers
- when upgrading the underlying frontend framework, we are reduced to the Big-bang approach: we cannot iteratively upgrade parts of our frontend thus we cannot deliver value to the customer sooner and reduce implementation risk by shrinking the blast radius.

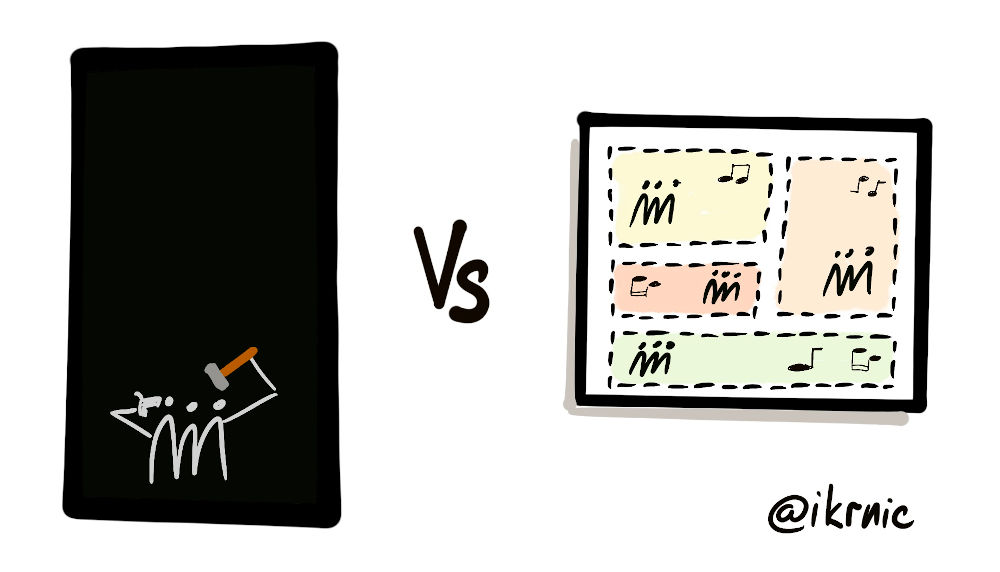
Monolithic frontend vs microfrontend
The solution is for organizations to start applying proven principles of modularity and decoupling also to the frontend development.
Nowadays, modern frontend solutions are built as Single Page Applications (SPA) using popular frameworks such as Angular, React, Vue, ExtJS or similar. Recognizing the need for modularity and decoupling, modern frontend architectures leverage the concept of modules (or components).
Just as the backend system is built using independent services that tied together provide full system functionality, the frontend system is built using independent components that combined provide a full user experience. This approach is called microfrontend. Components are designed, developed, tested and deployed independently. Moreover, since these components are independent, each one can be implemented using different frontend framework that best suits a particular need. That is not to say that a great variety of different frameworks is preferred or even suggested. But it is a nice feature.
Much bigger benefit stems from the fact that these components are independent and have their own lifecycle. Therefore, each component can be modified and upgraded independently. This is particularly convenient when dealing with complex frontend systems. To upgrade such a system to a newer version of say Angular, an organization should upgrade the whole system before releasing everything to production.
With microfrontend approach, an organization can upgrade each component at its own pace, releasing upgrades iteratively, continuously providing customer value and controlling blast radius in case of errors.
Falls Sie Fragen haben, sind wir nur einen Klick entfernt.