
Herausforderung
Unsere Mission bestand darin, die Effizienz und Zuverlässigkeit der unternehmenskritischen Anwendung zu steigern und sie an die rasanten technologischen Entwicklungen sowie die strengen Umweltstandards anzupassen. Ziel des Projekts war es, die Benutzeroberfläche und die zugrunde liegenden Technologien zu überarbeiten, um die Performance, Robustheit und User Experience (UX) der Anwendung zu verbessern, die Betriebskosten zu minimieren und gleichzeitig den Umweltaspekten gerecht zu werden.
Als Übertragungsnetzbetreiber Kroatiens ist HOPS verantwortlich für:
- Den Betrieb und die Wartung des Hochspannungsstromnetzes in Kroatien
- Die Sicherstellung der Stabilität und Zuverlässigkeit des nationalen Stromsystems
- Die Ermöglichung von Stromübertragungen zwischen Erzeugern und Verteilern
- Die Verwaltung grenzüberschreitender Stromaustausche mit Nachbarländern
HOPS spielt eine zentrale Rolle in der Energieinfrastruktur Kroatiens und arbeitet aktiv daran, das nationale Stromsystem mit dem europäischen Strommarkt zu vernetzen. Aus diesem Grund ist es von größter Bedeutung, dass kritische Prozesse durch eine leistungsfähige Anwendung abgebildet werden, die in der Lage ist, wichtige Informationen in Echtzeit zu liefern und dem Anwender in angemessener Weise darzustellen.

Lösung
Das Projekt begann mit einem Kick-off-Meeting, in dem wir gemeinsam mit dem Kunden die Anforderungen besprachen und die Grundlage für den gesamten Projektverlauf legten. Diese erste Phase war von entscheidender Bedeutung, da hier die Ziele und Erwartungen festgelegt wurden, die uns durch alle folgenden Schritte führten. Der systematische Ansatz, den wir wählten, stellte sicher, dass wir ein robustes, benutzerfreundliches Produkt entwickelten, das den höchsten Ansprüchen gerecht wird.
1. Product Discovery: In dieser entscheidenden Phase identifizierten wir die Bedürfnisse der Nutzer und legten den Grundstein für ein Design, das nahtlos mit den strategischen Geschäftszielen des Unternehmens in Einklang steht.
2. Design: Unser Fokus lag auf der Entwicklung eines nutzerzentrierten Designs, das sowohl funktional als auch ästhetisch ansprechend ist und modernen Standards entspricht.
3. Entwicklung: Mit fortschrittlichsten Technologien setzten wir das Design um und sorgten für eine reibungslose Übergabe und Integration, um die hohe Performance und Zuverlässigkeit der Anwendung sicherzustellen.
Durch diesen strukturierten Ablauf konnten wir nicht nur die Effizienz und Benutzerfreundlichkeit optimieren, sondern auch eine Lösung schaffen, die den technischen und geschäftlichen Anforderungen unseres Kunden in jeder Hinsicht gerecht wird.
Um den Erfolg der Neugestaltung der Anwendung messbar zu machen, haben wir zwei zentrale Leistungskennzahlen (KPIs) definiert, die besonders gut aufzeigen, wie effektiv das Produkt seine geschäftlichen Ziele erreicht. Unser Fokus lag dabei auf der Systemleistung und den UX/Product KPIs.
- System Performance: Diese KPI bewertet den Erfolg der umfassenden Backend-Neugestaltung und den Übergang zu fortschrittlichen Technologien. Sie misst die Reduktion der Wartungskosten, kürzere Update-Zeiten sowie die Verbesserung der Systemverfügbarkeit und -geschwindigkeit.
- UX/Product KPIs: Diese KPI bewertet die Funktionalität und Zuverlässigkeit der Anwendung. Sie misst die Nutzerinteraktionen sowie den Erfolg des überarbeiteten visuellen Designs hinsichtlich der Erfüllung moderner ästhetischer Standards.
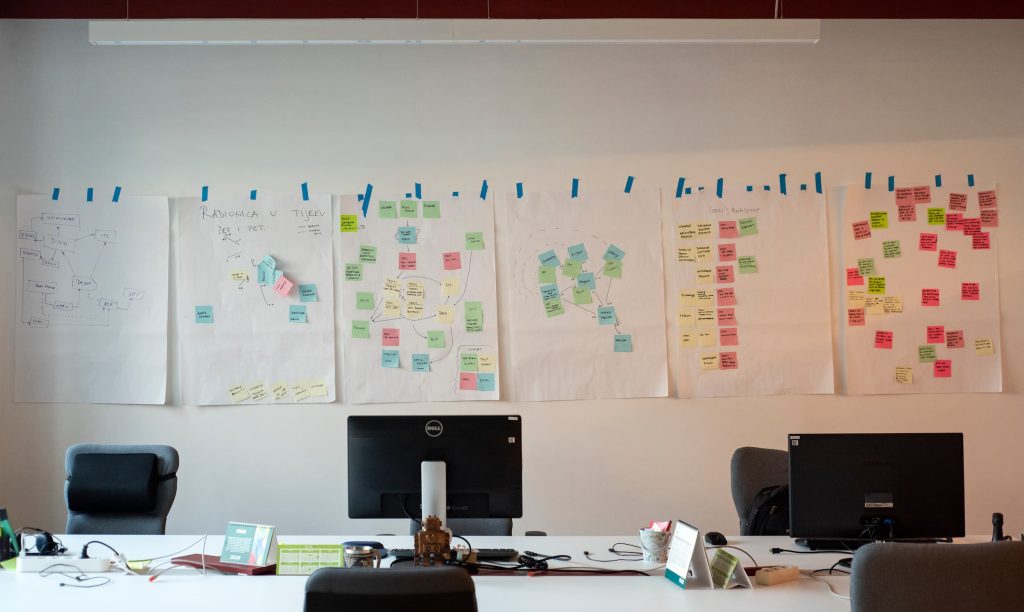
Um den spezifischen Bedürfnissen der Nutzer gerecht zu werden, führten wir umfangreiche Interviews mit den verschiedenen Nutzerrollen / Personas durch, um deren tägliche Aufgaben und Herausforderungen besser zu verstehen. Die gewonnenen Erkenntnisse lieferten wertvolle Impulse für die Gestaltung der Anwendung und den anschließenden Geschäfts- und UX-Analyseprozess.
- „Wie sieht Ihr typischer Arbeitstag aus?“
- „Welche Funktionen und Module nutzen Sie am häufigsten?“
- „Was empfinden Sie als besonders nützlich in der aktuellen Anwendung?“
- „Was empfinden Sie als unnötig kompliziert in der bestehenden Anwendung?“
Diese und weitere Fragen gaben uns die nötigen Informationen, um nach den Interviews gezielt die Tätigkeiten im Kontext UX-Design und Business Analysis voranzutreiben.
Der Prozess umfasste unter anderem die Strukturierung der Informationsarchitektur, die Erstellung von Anwendungsfällen und das Wireframing. Jede Designiteration mündete in einem Figma-Prototyp, der umfassenden Usability-Tests unterzogen wurde, um die Erreichung der identifizierten Usability-Aspekte sicherstellen zu können.
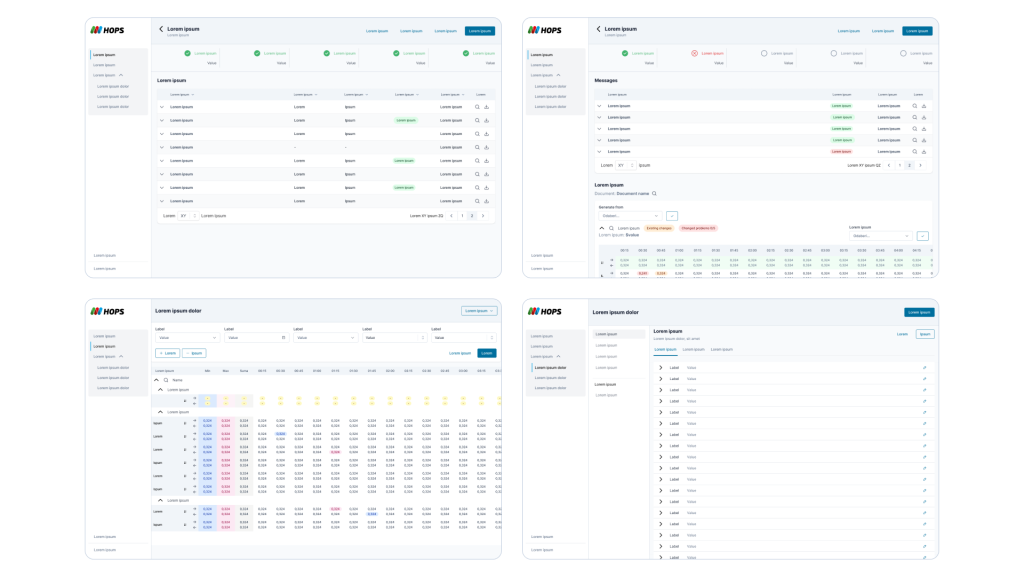
Angesichts der gestalterischen Herausforderungen entschieden wir uns, das Tiller Design System für die Gestaltung und Front-End-Entwicklung der Anwendung zu nutzen. Das Projekt zeigte eindrucksvoll, wie flexibel und anpassungsfähig das System in verschiedenen Szenarien und für spezifische Anwendungsfälle eingesetzt werden kann.
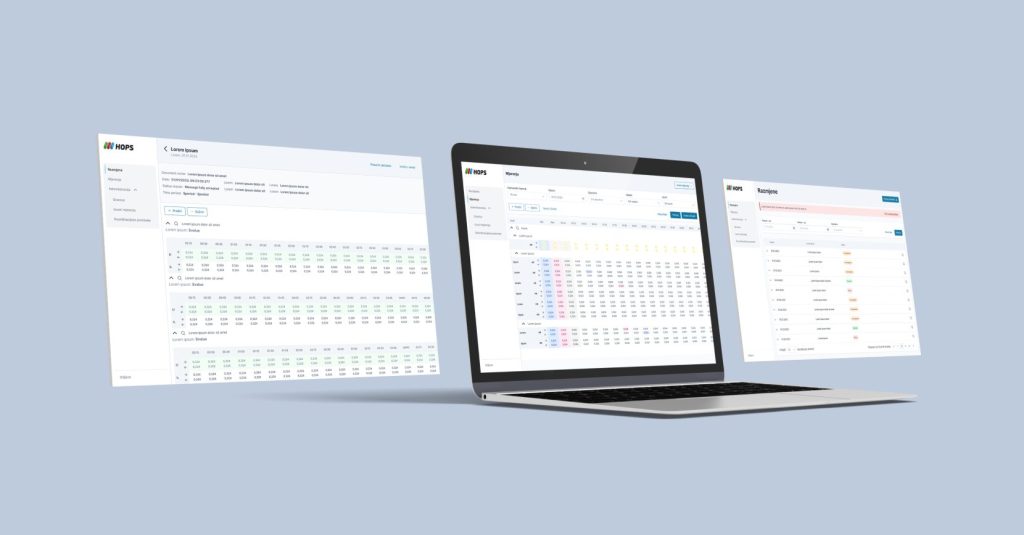
Da die Anwendung stark auf die Anzeige, Manipulation und Filterung von Daten angewiesen ist, setzten wir einheitliche Muster über verschiedene Datentabellen hinweg ein, um Konsistenz und Effizienz zu gewährleisten. Diese Herangehensweise vereinfacht nicht nur den Interaktionsprozess, sondern stärkt auch die Vertrautheit der Nutzer mit den Systemoperationen und erhöht die Benutzerfreundlichkeit sowie die Effizienz bei der Verwaltung und Analyse von Daten.
Ursprünglich mit etablierten Technologien und einem klassischen Design entwickelt, wurde die Anwendung komplett überarbeitet, um moderne Ästhetik und leistungsfähigere Technologien zu integrieren. Die UI-Updates verbesserten die Sichtbarkeit und Funktionalität der Anwendung, während der Hauptfokus auf der Optimierung der System-Performance lag. Diese Verbesserungen behoben kritische Fehler und führten u.a. auch neue, essentielle Funktionen ein, die die Leistung, Zuverlässigkeit und Benutzererfahrung signifikant steigerten.
Wir laden Sie ein, in unsere Blogs und die umfassende Fallstudie zur Neugestaltung der Anwendung einzutauchen. Erleben Sie mit uns ein Projekt, das das transformative Potenzial von Design, kombiniert mit datengetriebenen Lösungen und einem tiefen Verständnis der Nutzerbedürfnisse, eindrucksvoll zur Geltung bringt
Industry
Tags
Falls Sie Fragen haben, sind wir nur einen Klick entfernt.