It was difficult yet satisfying to use TypeScript and React Native to create a mobile application. Entering the realm of mobile app development as a relatively new developer was both thrilling and intimidating. The goal of this blog is to document the process of developing a mobile application that gives parents a place to check athlete outcomes, handle payments, and interact with trainers. This blog emphasizes the positive features of working with React Native and TypeScript, as well as the important lessons discovered along the way.

TypeScript with React Native analysis
I was excited to use my React expertise while working with a competent team on this project using React Native and TypeScript. Although I had used TypeScript in React before, developing mobile apps was entirely new for me. It was exciting and challenging to take on the task of utilizing React Native’s characteristics to design an intuitive interface for parents. It pushed me to expand my skill set and fully embrace the fascinating opportunities offered by React Native’s cross-platform development methodology.
Roles and Team Collaboration
The creation of the mobile application was a cooperative effort between a group of people with various skill sets. Another developer with a similar background worked alongside me, and a senior developer who offered direction and supervision throughout the project. Additionally, we collaborated closely with a product owner, back–end engineers in charge of the server-side functionality of the program, and a UX/UI designer who made sure that users had an easy-to-use and aesthetically pleasing experience. Through our combined efforts, we developed a comprehensive mobile application that is suited to the requirements of coaches, parents, and athletes.
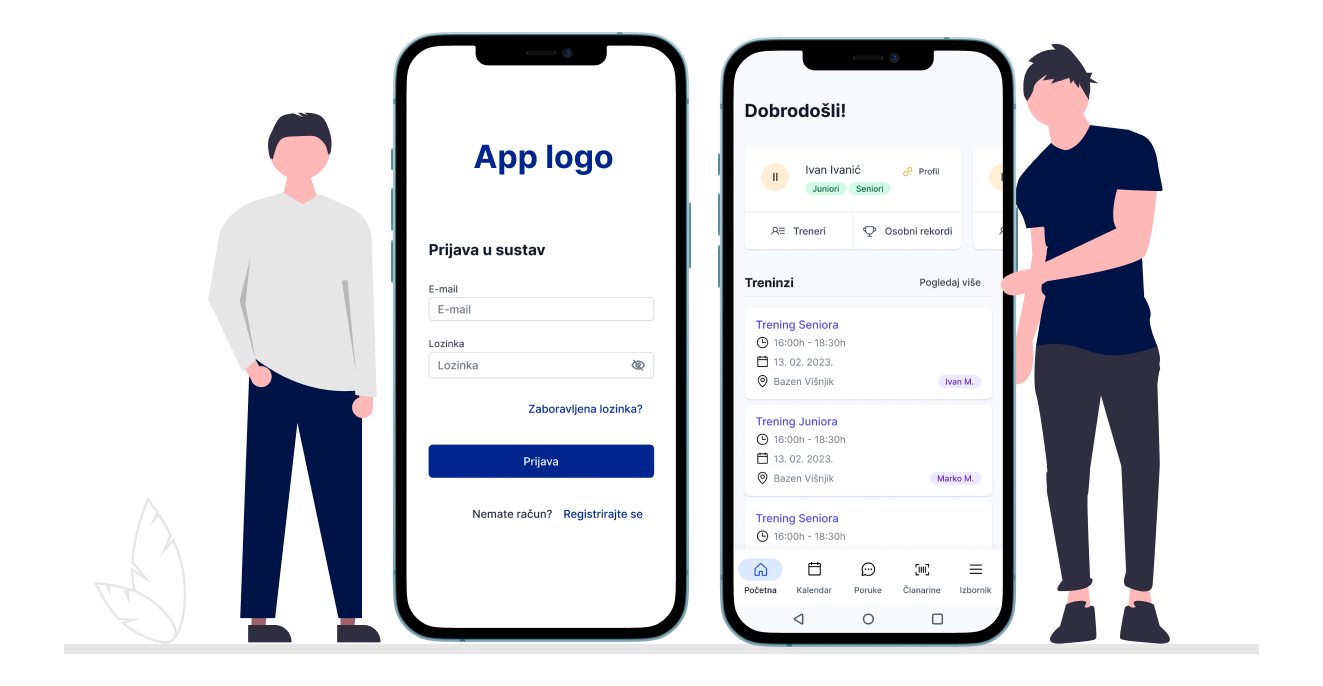
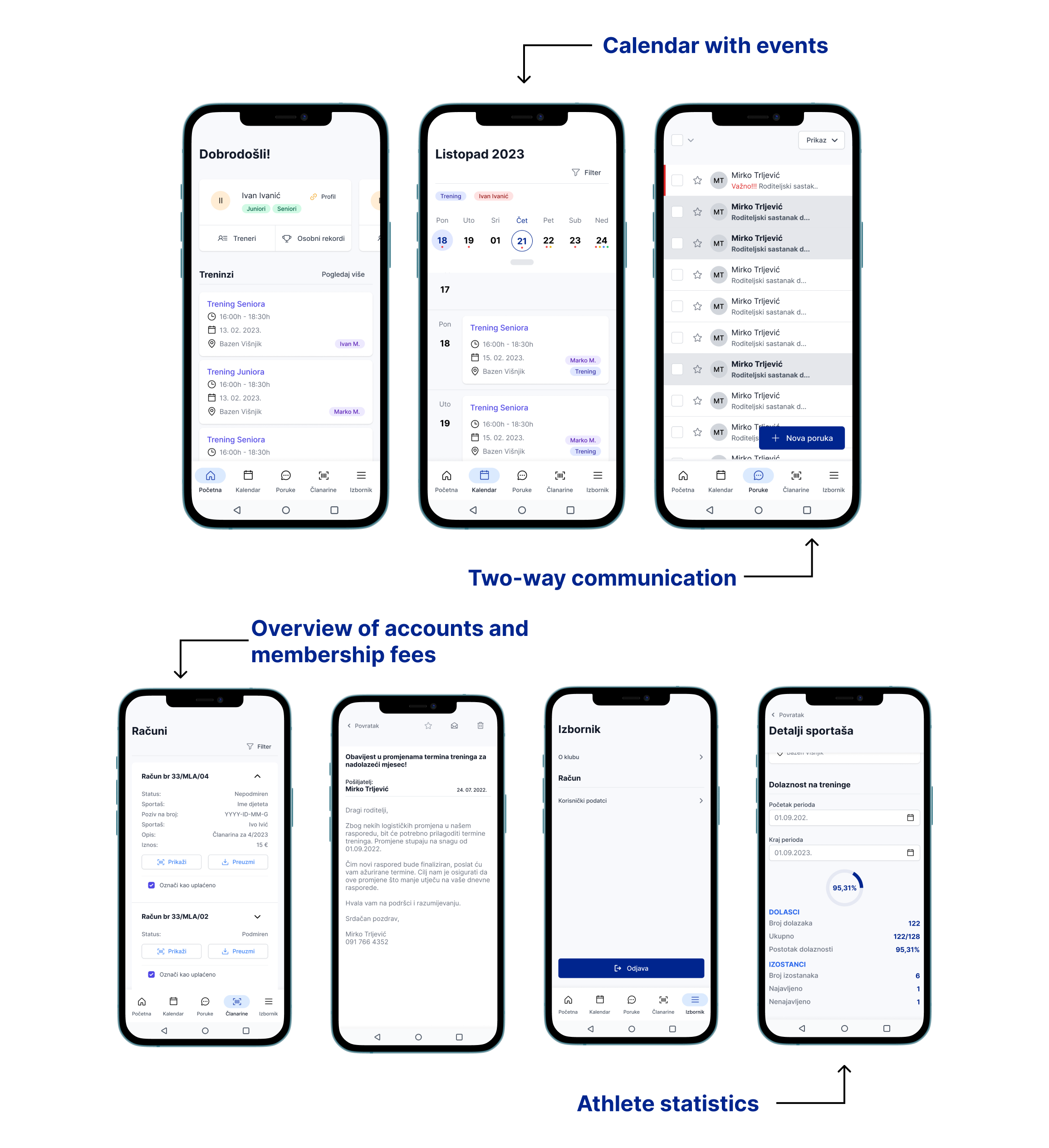
Designing for Parents: Functionality and Features
The application offers a complete answer for monitoring the progress of child athletes. By comparing their statistics to the averages of the group, users may see their progress through graphs. A list and calendar view with color-coded categories simplifies event administration. Through QR codes, convenient bill payments are made possible. Trainers and parents can communicate effectively through in-app messages, and parents can announce athletes’ absences through an application. Additionally, the program facilitates the management of clubs and coaching staff. With these characteristics, it provides a comprehensive and user-centric experience, enriching the experience of playing sports for everyone.

Overcoming Obstacles and Opportunities for Learning
Developing a mobile app in React Native using TypeScript as a team was not without its fair share of challenges. The journey required effective coordination, open communication, and efficient task distribution to ensure smooth collaboration. Seamlessly integrating the front-end and back-end functionalities was important in our development efforts. Yet, through overcoming these obstacles, we found opportunities for growth and a deeper understanding of the development process. As we faced and overcame these challenges, our team’s problem-solving abilities sharpened, and we fully embraced agile approaches. We recognized the immense value of leveraging the diverse knowledge and skills possessed by each team member. By tapping into our collective expertise, we created a remarkable mobile application that’s a true testament to our unwavering dedication and relentless perseverance.
Tool Stack and Technology Used
For this project, React Native, TypeScript, and several other frameworks and tools made up the technology stack. A cross-platform mobile application was built using React Native as a solid basis, and TypeScript improved code quality through static typing. To aid effective development, enhance UI/UX, and guarantee flawless communication between various components of the program, we also made use of several libraries and tools. The team’s aggregate knowledge and experience, along with this extensive technology stack, were crucial in producing a stable and user-friendly mobile application.
Technology Stack and Additional Features
Our development team used a variety of technologies and frameworks in addition to React Native and TypeScript to improve the efficiency and quality of our mobile application. For the iOS and Android platforms, we set up CI/CD pipelines, allowing for quicker testing cycles and seamless deployment. Our build procedure was optimized by using GitLab CI with a modified react-native builder image, creating a consistent and effective development approach. Additionally, Sentry was incorporated to track errors and monitor performance, allowing us to proactively find and fix problems.
Overcoming Development Challenges
I had several obstacles during the development process that put my ability to solve problems and maintain my composure to the test. Build difficulties brought on by dependencies and conflicts within the node modules were one persistent problem. These disagreements occasionally resulted in tiresome debugging sessions that required extensive study and problem-solving techniques to address. Another difficulty was Metro crashing, the React Native JavaScript bundler that occasionally interfered with the development process. Aside from that, adding gesture handling and scrolling capability presented its own set of difficulties because maintaining fluid and natural user interactions required careful testing and fine-tuning.
Conclusion
Creating a mobile application in React Native and TypeScript was a collaborative and educational process. Working with a group of skilled individuals enabled us to make use of our combined expertise and produce a successful application. The mobile app, which was created with parents in mind, was successful in giving them an accessible platform to follow their child’s athletic development. An intuitive and aesthetically pleasing user experience was made possible by collaboration with a UX/UI developer. Having the assistance and knowledge of the entire team made working with React Native and TypeScript a pleasure. We developed an application that benefited coaches, parents, and athletes via creativity, cooperation, and tenacity.
Related News



