It’s been a few years since we published a blog on test automation with the ExtJs framework. By that time, we decided to dig into Sencha’s very own tool – Sencha Test.
The main problem remains the same. If it’s not explicitly defined, ExtJs framework in its presentation layer will generate a dynamic ID for its components. Those components with dynamically generated IDs give quite a hard time to the testers to create maintainable test-script.
I wouldn’t go further into explaining how to use the tool itself, but rather, I would like to mention its benefits compared to the competition and how it handles the main concern of our previous article.
To ease the pain to the testers, Sencha Test provides two out-of-the-box functionalities:
- Event Recorder
- Inspect Tool
Frankly, I wouldn’t recommend the first one apart from making some smoke tests or if you’re just stuck at locating component which isn’t easily accessible. The latter one – Inspect tool can be of more help and in the following piece I’ll demonstrate how. Upon clicking “Inspect” in the Sencha Test, Selenium driver will navigate you to the desired URL and you’ll find yourself inspecting the elements.
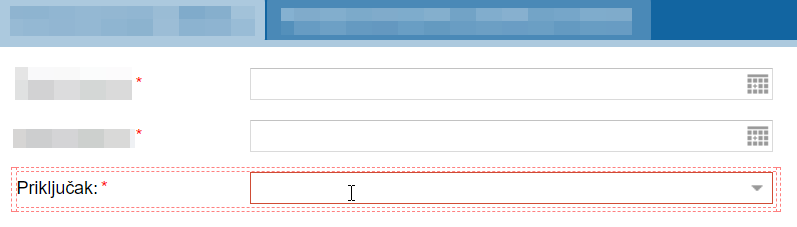
This is just a simple form which needs to be filled by the user.

We’re particularly interested in “Prikljucak” field. With In-browser Inspect tool we’re getting something like:
<input id="pointComboId-inputEl"…
We got its ID and it seems like it’s not dynamically generated.
If we inspect elements with Sencha’s Inspect Tool, it gives us a Warning that “Locator returned 0 matches” when relying on element “genericCombo” with property ID of value “#pointComboId”. I assume that this is correct considering the ID inspected by the browser.

So, let’s dig into more properties that the Sencha Inspect tool gathered from the screen. If we selecti fieldLabel = “Priključak”, it will result in Locator finding exactly one component on the screen and this time it’s referring to “genericCombo” element which is more in line and precise with ExtJs (on the lower end of the image).

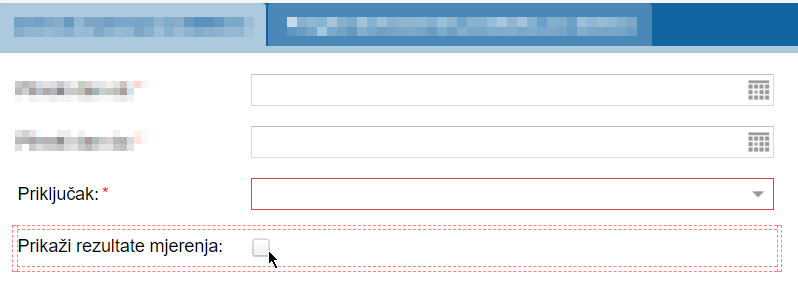
So, what’s the magic then? Where are those dynamically generated elements that give testers hard times? Let’s take another example from the screen, the checkbox which is right below genericCombo which was the subject matter.

Upon inspecting it, the tester gets:
<input type="checkbox" id="checkbox-1024-inputEl" name="showResults" data-ref="inputEl" class="x-form-cb-input" autocomplete="off" hidefocus="true" aria-hidden="false" aria-disabled="false" aria-invalid="false" aria-describedby="checkbox-1024-ariaStatusEl" data-componentid="checkbox-1024">
Upon generating some other checkbox component, ExtJs could change number in ID (red marking), so the tester should be aware of it and avoid ID as a selector. Other properties like class could get quite handy, but in this case, it (and probably in other cases) isn’t quite meaningful and we could expect many more components that share that particular value (x-form-cb-input).
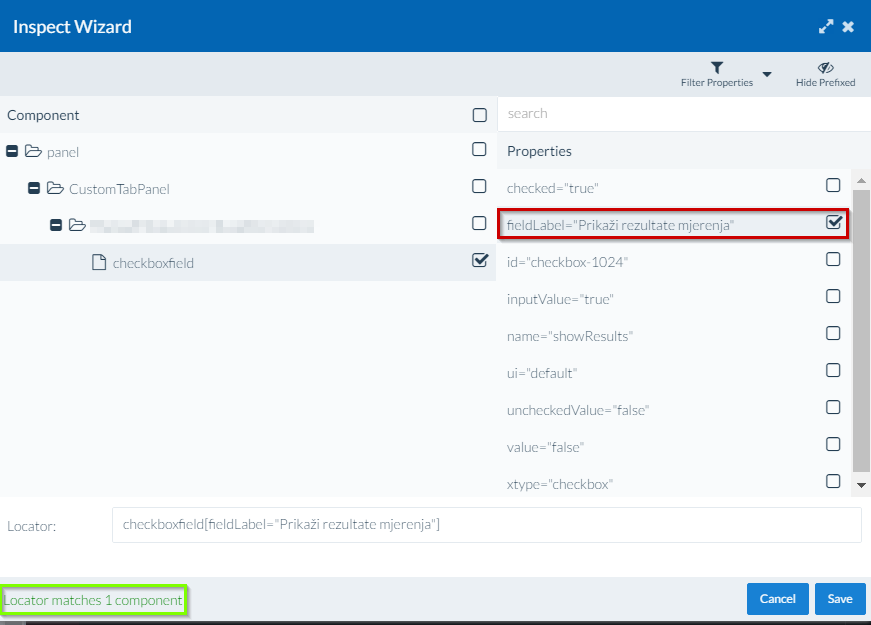
Inspecting more properties from an element, we’re getting the following:

Picking property of “fieldLabel” which is a property of a ExtJs component, we’re getting only one component with a single selector chosen. So far, so good – not a single DOM tree inspection, nor regex matching, yet we managed to catch an element that is generating the dynamic ID.
The secret is in the following: Sencha, when compared to the competition, can inspect and recognize elements based on ExtJS attributes which gives you more options in order to manipulate with the element.
Now that we can catch elements as unique, further operations, such as assertions, can be performed, to validate the test as a valid or invalid one, but that deserves a piece for itself. Bear in mind that I haven’t mentioned NodeJS which is the runtime environment of the App and how lots of modules can be integrated within tests and a whole bunch of APIs which are provided by the Sencha team. Playing with Sencha Test API’s, it seems that it is the right tool for testing ExtJs Apps.
Photo by GAUTAM KUMAR on Unsplash