Building Accessible Digital Experiences
Digital product accessibility means designing and developing digital products (including websites, mobile apps, software, presentations, PDFs, and videos) that are usable by everyone, regardless of their abilities. This includes people with visual, auditory, motor, cognitive, or speech impairments. By creating accessible digital products, we open doors to a wider audience, ensure a positive user experience for all and most important can include the potential of those people/everyone. Even the legislation has already recognized the needs for change and published very important acts:
The European Accessibility Act is a legislative framework adopted by the European Union aimed at setting minimum accessibility requirements for various goods and services especially to benefit persons with disabilities.
There are around 135 million people living with disabilities in EU states. The EAA 2025 is designed to give as many of these individuals full access to essential digital or electronic facilities people need in their daily live, for example computers and operating systems, banking services and ATMs, e-books, e-commerce and websites, smartphones and TV equipment.
Furthermore, it aims to encourage a more diverse market landscape that welcomes people with one or more of a broad spectrum of disabilities to participate fully in modern society.
- The European Accessibility Act 2025 aims to provide equitable access to a wide variety of online and digital services and products, including websites, e-commerce, e-banking, e-books, ticketing systems, ATMs, and more.
- EU businesses are required to update the accessibility of their websites and digital products to meet the standards set out by the EAA 2025.
What is the European Accessibility Act 2025 based on?
EAA 2025 is based on the UN Convention on the Rights of Persons with Disabilities (UNCRPD) and draws upon the four principles of the Web Content Accessibility Guidelines (WCAG), stating that content should be:
- Perceivable: This means providing text alternatives for non-text content (like images or audio), ensuring that content can be presented in different ways (such as by adjusting text size or contrast), and assuring that content is easily distinguishable regardless of the sensory abilities of the user.
- Operable: Operability means that users should be able to interact with the interface and navigate through the content effectively without restrictions, e.g. providing keyboard accessibility for users who cannot use a mouse.
- Understandable: This involves using clear and simple language, structuring content logically, and providing instructions to help users understand how to interact with the content effectively.
- Robust: Robustness refers to the ability of web content to be interpreted reliably by a wide variety of user agents, including assistive technologies such as screen readers and voice recognition software.
The EAA 2025 enforces WCAG 2.1 specifically. However, this is just the legally mandated baseline. The more advanced WCAG version 2.2 has been published on October 5th, 2023.
Non-compliance with the European Accessibility Act 2025 by June 28, 2025 may result in fines up to €1,000,000, depending on the severity of the situation.
The Power of Accessibility
There are several compelling reasons to prioritize accessibility:
- EU Legal Obligation: Beside the already above mentioned deadline (June 28, 2025), your products need to comply with the latest Web Content Accessibility Guidelines (WCAG 2.2), published October 5th, 2023, by the World Wide Web Consortium (W3C) in order to avoid high fines.
- Enhanced User Experience with Broader Audience: By making your digital products accessible, you’re reaching a vast potential audience (over one billion people worldwide have some form of disability) creating a more inclusive online experience.
- Brand Reputation & Market Reach: Accessibility shows you care about all your users, boosting your brand reputation and demonstrating your commitment to social responsibility. This can lead to wider market reach and increased customer loyalty.
Plan on time to achieve accessibility
- Prioritize Accessibility Planning: Be clear about your accessibility goals from the start of a digital product development project, and allocate budget for accessibility testing of all content formats (PPT, PDF, Videos) alongside the main digital product.
- Upgrade Existing Content: Assess your current digital content against WCAG 2.2 standards and collaborate with experts to ensure compliance.
- Plan Testing & Collaboration: Work with your development team, content editors, and accessibility experts to test your digital product with real users for usability and ensure it adheres to WCAG guidelines and/or other regulations
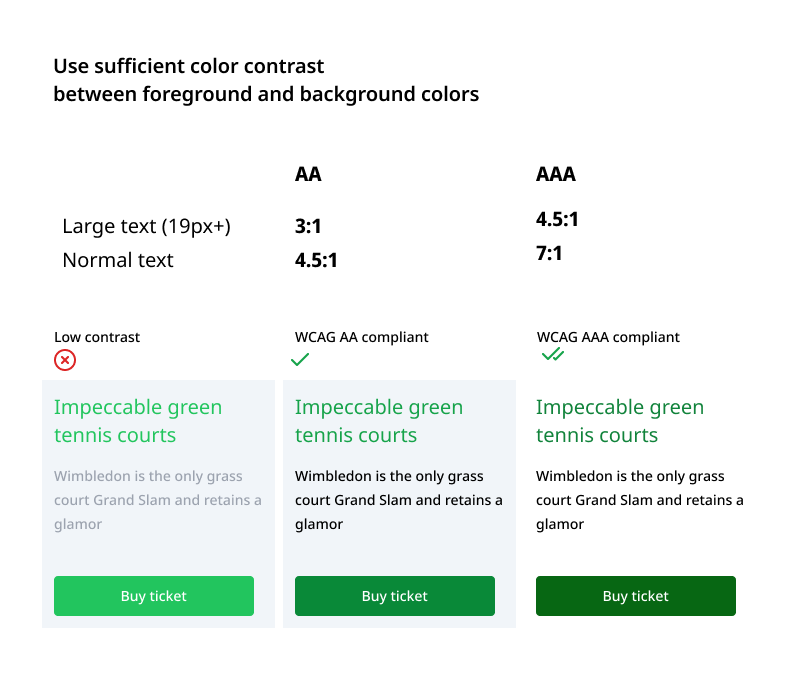
Understanding WCAG Levels: AA & AAA
When facing new or current digital product development projects, have in mind that the Web Content Accessibility Guidelines (WCAG) suggests different conformance levels: A, AA and AAA.
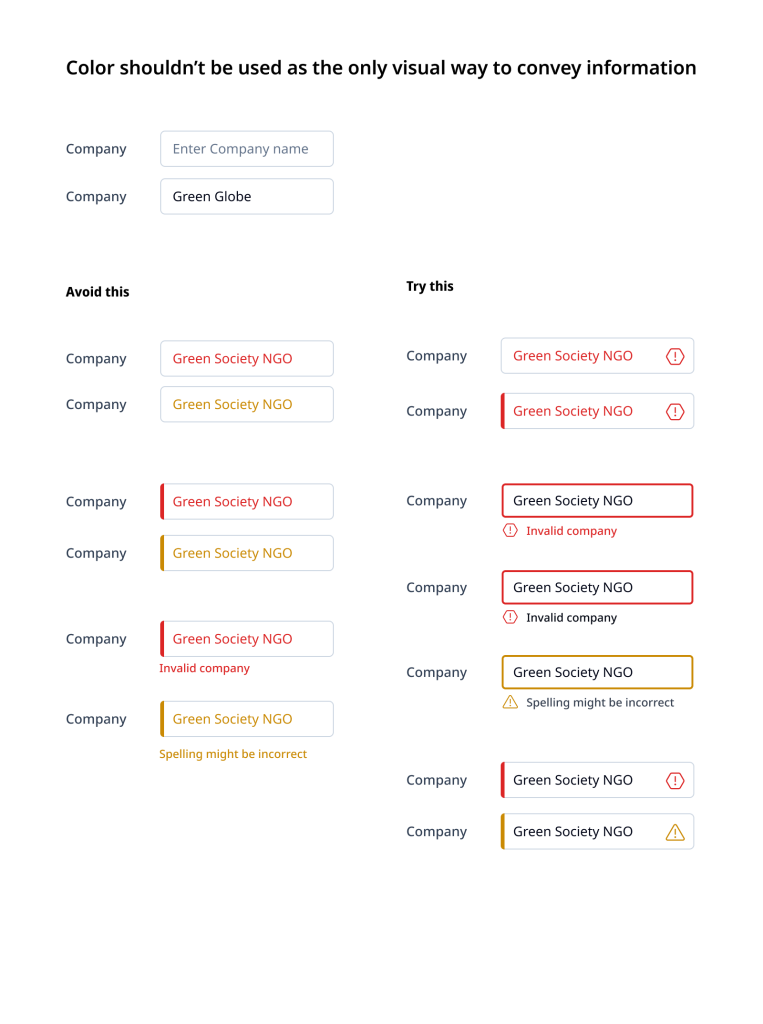
- A Level: Basic minimum, on example structure can be read by a screen reader in the same way it’s presented visually, keyboard-only users must be able to navigate to and from all parts of a website or application, color shouldn’t be used as the only visual way to convey information or make an indication.
- AA Level: This is the recommended minimum level for all public sector digital products in the EU. AA conformance ensures a high level of accessibility for users with a wide range of disabilities, including those with visual, auditory, and motor impairments.
- AAA Level: This level addresses a broader range of situations and disabilities, aiming for optimal accessibility. While not mandatory for public sector products, AAA conformance can be beneficial for complex digital products used by people with more specific needs, like those with cognitive disabilities.


How high should you aim?
AA compliance is a common requirement for businesses, but for public sector digital products in the EU, AAA compliance can be particularly beneficial for certain sectors and may also be a legal requirement:
- Public Sector: Government websites, online services, and digital forms.
- Health: Patient portals, medical records systems, and educational materials for patients and healthcare professionals.
- Finance: Online banking platforms, investment tools, and financial education resources.
- Education: E-learning platforms, online courses, and educational materials for students with disabilities.
A11y is an abbreviation for accessibility. The number “11” represents the eleven letters between the first “A” and the last “Y” in the word.
Making Digital Products Accessible is a Shared Responsibility
Creating accessible digital products requires collaboration between different roles:
Designers:
- Clear Visual Hierarchy: Organize content logically with clear headings, subheadings, and bullet points for easy navigation.
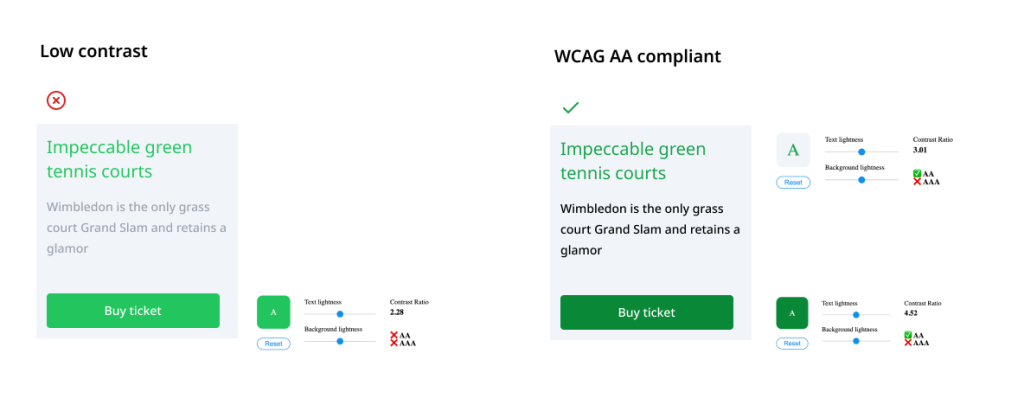
- Color Contrast: Ensure sufficient color contrast between text and background for better readability, especially for people with visual impairments. Use contrast checkers available online to ensure a WCAG-compliant contrast ratio.
- Meaningful Alternative Text: Provide alternative text descriptions for images and non-text content, going beyond just describing the image itself. Explain the content or function of the image for screen readers.
- Focus States: Clearly indicate which elements are currently focused (like buttons or links) when using a keyboard to navigate. This helps users understand where they are on the page.
- Large Touch Targets: Make touch targets (like buttons) large enough for users with motor impairments to easily tap or swipe on touchscreens.
- Consider Color Blindness: Use color combinations that are considerate of color blindness. There are online tools to help simulate how users with different types of color blindness might perceive your design.

Developers:
- Keyboard Navigation: Make sure users can navigate your website using just the keyboard, catering to those with mobility limitations.
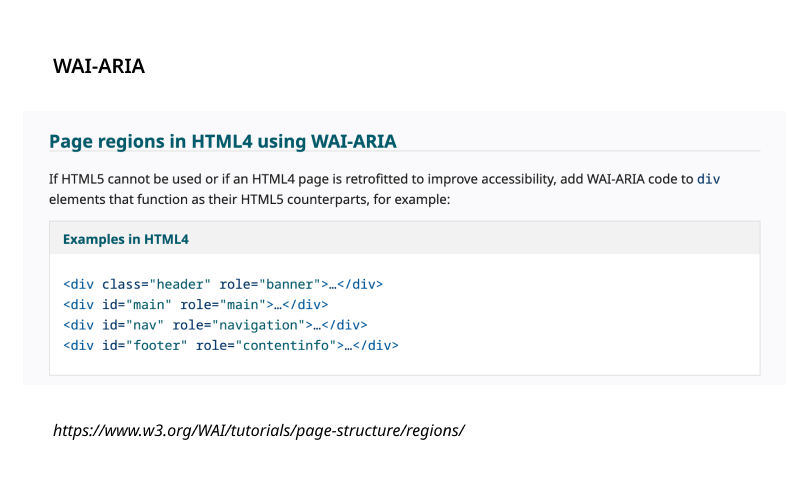
- Semantic HTML: Use semantic HTML tags (like headings, lists, and tables) to structure your content, making it easier for assistive technologies to understand and present it effectively.
- Include ARIA (Accessible Rich Internet Applications) to improve accessibility on a broader scale. ARIA provides additional semantic information to assistive technologies, improving the user experience for individuals with disabilities.

Content Editors:
- Clear and Concise Language: Use plain language that is easy to understand for people with a wide range of reading abilities.
- Structure and Headings: Break down information into manageable chunks with clear headings and subheadings for better organization and navigation in all content formats (PPT, PDF, Video transcripts).
- Descriptive Link Text: Don’t rely solely on color to differentiate links. Use clear and descriptive link text that conveys the purpose of the link, even in PDFs.
- Alternative Text for Non-Text Content: Provide alternative text descriptions for images, charts, and infographics in all content formats (PPT, PDF). Briefly describe the content and its function for screen readers.
- Closed Captions and Audio Descriptions for Videos: Include closed captions for the spoken content and audio descriptions for visual content in videos to ensure users who are deaf or hard of hearing, or blind or visually impaired, can understand the information.
Ready to Build Inclusive and Accessible Digital Products?
At CROZ, we are passionate about creating inclusive digital experiences. Contact us today for a free consultation or accessibility audit. Let’s work together to create a digital world that is accessible and user-friendly for everyone. Remember, a more inclusive digital world is a better world for all!



